Οι λίστες που χρησιμοποιούνται στις ιστοσελίδες είναι δυο ειδών: ταξινομημένες και μη ταξινομημένες.
Οι μη ταξινομημένες html λίστες ξεκινάνε με την ετικέτα <ul>. Κάθε στοιχείο της λίστας ξεκινάει με την ετικέτα <li>.
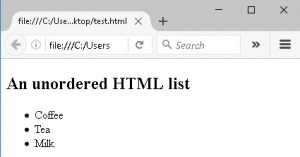
Τα στοιχεία της λίστας εμφανίζονται με κουκκίδες, όπως στο παράδειγμα που ακολουθεί:
| <!DOCTYPE html> <html> <body><h2>An unordered HTML list</h2><ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul></body> </html> |
το αποτέλεσμα

Η ιδιότητα CSS list-style-type property μας επιτρέπει να καθορίσουμε τη μορφοποίηση του συμβόλου που μπαίνει στα αριστερά της λίστας.
Οι διαθέσιμες επιλογές είναι οι παρακάτω:
| disc | Τοποθετεί το σύμβολο της κουκίδας (είναι το προκαθορισμένο) |
| circle | Τοποθετεί το σύμβολο του κύκλου |
| square | Τοποθετεί το σύμβολο του τετραγώνου |
| none | Δεν τοποθετεί κανένα σύμβολο (το αφήνει κενό) |
Αναλόγως το είδος του περιεχομένου που δημοσιεύουμε όταν κατασκευάζουμε μια ιστοσελίδα μπρούμε να επιλέξουμε τον κατάλληλο τύπο μη ταξινομημένης html λίστας.
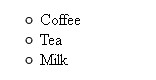
παράδειγμα
| <ul style=”list-style-type:square”> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul |
Δημιουργήστε κώδικα HTML που να εμφανίζει

Επικολήστε την απάντησή σας στα σχόλια του μαθήματος.
Πηγές