Μια ταξινομημένη λίστα ξεινάει με την ετικέτα <ol>. Κάθε στοιχείο της λίστας ξεκινάει με την ετικέτα <li>.
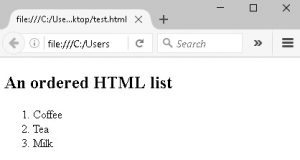
Η προκαθορισμένη επιλογή είναι τα στοιχεία λίστας να έχουν αριθμό στα αριστερά τους, όπως στο παράδειγμα που ακολουθεί:
| <!DOCTYPE html> <html> <body><h2>An ordered HTML list</h2><ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol></body> </html> |

Επιλογή τύπου αρίθμησης ταξινομημένης html λίστας
Η ιδιότητα type attribute της ετικέτας <ol> μας επιτρέπει να καθορίσουμε τον τύπο αρίθμησης για τον αριθμό που μπαίνει στα αριστερά της λίστας.
Οι διαθέσιμες επιλογές είναι οι παρακάτω:
type=”1″ Θα χρησιμοποιηθούν οι συνηθισμένοι αριθμοί (είναι το προκαθορισμένο)
type=”A” Θα χρησιμοποιηθούν κεφαλαία γράμματα
type=”a” Θα χρησιμοποιηθούν μικρά γράμματα
type=”I” Θα χρησιμοποιηθούν λατινικοί αριθμοί ως γράμματα γράμματα
type=”i” Θα χρησιμοποιηθούν λατινικοί αριθμοί ως μικρά γράμματα
Ακολουθούν παραδείγματα που δείχνουν τη χρήση του τύπου αρίθμησης:
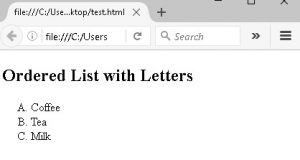
Ταξινομημένη λίστα με κεφαλαία γράμματα
| <ol type=”A”> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> |

Δημιουργήστε κώδικα HTML που να εμφανίζει

Επικολήστε την απάντησή σας στα σχόλια του μαθήματος.
Πηγές