Ξεκινούμε το ταξίδι μας με τον ελάχιστο απαραίτητο κώδικα που πρέπει να γράψουμε για να δημιουργήσουμε μια κενή ουσιαστικά ιστοσελίδα.
Αυτός ο κώδικας καλείται συχνά και σκελετός της ιστοσελίδας. Όλες μας οι ιστοσελίδες θα βασίζονται σε αυτό τον κώδικα, ο οποίος θα εμπλουτίζεται ανάλογα με τις εκάστοτε απαιτήσεις.
Ανοίξτε το Notepad ++ και πληκτρολογήστε τον παρακάτω κώδικα HTML
| <!DOCTYPE html> <!– Εφαρμογή 1: Ο ελάχιστος κώδικας HTML μιας ιστοσελίδας Αρχείο p01.html –> <html> <head> <title>Τίτλος ιστοσελίδας</title> <meta charset=”utf-8″> </head> <body> Περιεχόμενο ιστοσελίδας </body> </html> |
Πηγαίος κώδικας 1: Ο ελάχιστος απαραίτητος κώδικας για τη δημιουργία ιστοσελίδας
Το έγγραφο που εμφανίζεται στο πλαίσιο Πηγαίος κώδικας 1 είναι γραμμένο σε HTML5, δηλαδή στην έκδοση 5 της γλώσσας σήμανσης υπερκειμένου HTML. Η HTML είναι η γλώσσα στην οποία είναι γραμμένες οι περισσότερες στατικές ιστοσελίδες του παγκόσμιου ιστού.
Στατικές είναι οι ιστοσελίδες των οποίων το περιεχόμενο μεταφέρεται όπως είναι αποθηκευμένο στον εξυπηρετητή ιστοσελίδων, άρα δεν αλλάζει, αν δεν το αλλάξει εκούσια ο δημιουργός τους.
Μια στατική ιστοσελίδα HTML δεν είναι ένα πρόγραμμα που εκτελείται, αλλά οδηγίες για τη διαμόρφωση ενός εγγράφου, ενώ μια δυναμική ιστοσελίδα είναι ένα πρόγραμμα που εκτελείται στο διακομιστή ιστοσελίδων και μπορεί να δημιουργήσει διαφορετικό περιεχόμενο σε κάθε κλήση της.
Η πρώτη γραμμή του κώδικα του παραδείγματος 1, αποτελεί μια οδηγία προς το φυλλομετρητή για το είδος του εγγράφου που ακολουθεί.
Ο φυλλομετρητής χρειάζεται να γνωρίζει τον τύπο και την έκδοση του κώδικα της ιστοσελίδας για να την εμφανίσει σωστά. Η συγκεκριμένη δήλωση ενημερώνει ότι το έγγραφο που ακολουθεί είναι γραμμένο σε κώδικα HTML5.
Ο κώδικας HTML δεν είναι ευαίσθητος σε κεφαλαία και πεζά γράμματα (case sensitive). Έτσι είναι ισοδύναμο, είτε γράψουμε DOCTYPE, είτε doctype, είτε DocType, κ.ο.κ. Αυτό που πρέπει να προσέχουμε είναι η εισαγωγή διαστήματος, καθώς για το σύστημα είναι διαφορετικό το DOCTYPE από το DOC TYPE.
Η γραμμή 2 αποτελεί ένα σχόλιο.
Κάθε σχόλιο ξεκινά με <!- – και τελειώνει με – ->.
Τα σχόλια δεν λαμβάνονται υπόψη από το φυλλομετρητή, αλλά μας βοηθούν στην τεκμηρίωση του κώδικα που γράφουμε. Είναι καλή πρακτική να γράφουμε σχόλια στον κώδικα που αναπτύσσουμε, ώστε στο μέλλον να μπορούμε να ανακαλέσουμε τι κάνουμε σε κάθε σημείο του.
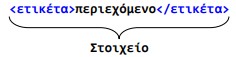
Στη γραμμή 3 υπάρχει μια ετικέτα (tag). Η ετικέτα είναι ένα όνομα της γλώσσας HTML, το οποίο έχει κάποια σημασία για το φυλλομετρητή.
Κάθε ετικέτα οριοθετείται από δύο τριγωνικές αγκύλες (< > ).
Παρατηρούμε ότι στη γραμμή 11 υπάρχει μια ετικέτα που μοιάζει με αυτή της γραμμής 5, αλλά το όνομα της ετικέτας της γραμμής 13 ξεκινά με το χαρακτήρα slash ( / ).
Η ετικέτα της γραμμής 5 επισημαίνει την έναρξη ενός στοιχείου (element) και η ετικέτα της γραμμής 13 επισημαίνει τη λήξη του.
Η γλώσσα HTML είναι λοιπόν μια γλώσσα με την οποία επισημαίνουμε (μαρκάρουμε) το περιεχόμενο, τα συστατικά ενός εγγράφου, όπως κείμενα, εικόνες, πίνακες, κ.λπ. Έτσι καθορίζουμε
τη σημασία του περιεχομένου και επηρεάζουμε τη μορφοποίησή του.
Κάθε έγγραφο HTML αποτελείται από ένα σύνολο στοιχείων.
Κάθε στοιχείο χαρακτηρίζεται από μία ετικέτα έναρξης και μία ετικέτα λήξης του.

Τα στοιχεία μπορούν να φωλιάζουν το ένα μέσα στο άλλο, αλλά όχι οι ετικέτες. Επιτρέπεται δηλαδή το εξής:

και το εξής:

αλλά όχι το εξής:
![]()
Είναι καλή πρακτική να γράφουμε κάθε ετικέτα σε χωριστή γραμμή και με αντίστοιχη εσοχή ώστε ο κώδικας να είναι πιο ευανάγνωστος, βλέποντας τι “ανήκει” που.

Είναι επίσης καλή πρακτική να “κλείνει” πρώτο το εσωτερικό στοιχείο, όπως προηγουμένως και όχι όπως παρακάτω:

Παρατηρούμε ότι ένα έγγραφο HTML είναι ένα στοιχείο, το html, το οποίο αποτελείται από δύο επιμέρους στοιχεία,
το στοιχείο head (κεφαλή) (γραμμές 4-7)
και το στοιχείο body (σώμα) (γραμμές 8-10).
Στην κεφαλή ορίζονται τα μεταδεδομένα της ιστοσελίδας. Τα μεταδεδομένα είναι πληροφορίες που αφορούν και περιγράφουν το έγγραφο, όπως τίτλος, συγγραφέας, λέξεις κλειδιά,
κ.α. Στο σώμα ορίζονται τα περιεχόμενα της ιστοσελίδας, δηλαδή το περιεχόμενο του εγγράφου που εμφανίζεται στο κεντρικό πλαίσιο του παραθύρου του φυλλομετρητή. Το μεγαλύτερο μέρος κώδικα αφορά όπως είναι λογικό το σώμα της ιστοσελίδας. Ο προσεκτικός όμως καθορισμός των μεταδομένων βοηθά στον εντοπισμό της από τις μηχανές αναζήτησης, γεγονός που της δίνει
μεγαλύτερη επισκεψιμότητα (Εικόνα 1, στη σελίδα 20 παρακάτω).
Στη γραμμή 5 ορίζεται ο τίτλος της ιστοσελίδας (title).
Ο τίτλος είναι πολύ σημαντικός διότι εκτός από τη γραμμή του τίτλου στο παράθυρο του φυλλομετρητή, εμφανίζεται και στα αποτελέσματα μιας
μηχανής αναζήτησης που έχει εντοπίσει την ιστοσελίδα μας. Έτσι πρέπει να επιλέγεται με μεγάλη προσοχή.
Στη γραμμή 6 ορίζεται ένα επιπλέον μεταδεδομένο (meta) που αφορά την κωδικοποίηση των χαρακτήρων της ιστοσελίδας.
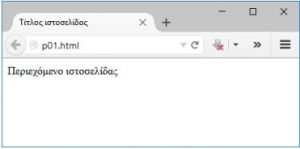
Κλείνοντας το πρώτο μας παράδειγμα, αφού αποθηκεύσουμε την ιστοσελίδα μας, μη ξεχνώντας να ορίσουμε ως κατάληξη την .html, ανοίγουμε το αρχείο του κώδικα με ένα πρόγραμμα φυλλομετρητή για να δούμε το αποτέλεσμα, όπως φαίνεται στην παρακάτω εικόνα.

Εργασία για το σπίτι
Στο σχόλια της συγκεκριμένης ανάρτησης αφήστε ένα σύνδεσμο που οδηγεί στο αρχείο html της δεύτερης εργασίας.
Όποιος δεν θυμάται τον τρόπο να δει το βίντεο εδώ
Πηγές για βοήθεια
HTML – Τα βασικά για αρχάριους